❝
作者:@wnagly19,本文已授权掘金开发者社区公众号独家使用,包括但不限于编辑、标注原创等权益。
❞ 简介
在使用手机时,都会或多或少都会接触到 过渡动画的使用场景。从最基本的页面切换到一个按钮的点击后的常态都是动画的应用场景。这些动画无时无刻不在 优化(欺骗)着我们的大脑,加强我们对一件事情的认知度。不同情况下不同的动画操作能够无形中引导用户进行接下来的行为。并给人脑一定反应的交互时间。
在我们的日常开发中css3动画属性有哪些, 过渡动画扮演的角色非常的巧妙。大部分前端其实并不是很懂 过渡动画之间的 交互协调概念,在没有 交互设计师的基础上,只能通过大脑的直观印象给出一个动画大概的执行时间和线性速度,但这往往因为个人感官的偏差导致 动效价值的流失。
动效价值
那么我们从 Ant Motion 的动效价值来看下,为什么做动画?
它们认为,动效的价值应该是这样的:
人都会有猎奇性,人们往往愿意接受一些大胆的创新,在确保不会对人脑产生障碍的情况下,好的 过渡动画对用户来说是最直接体验产品的感官,相比于没有动画的产品来说,两者可谓是失之毫厘,差之千里。
可以尝试对手机的动画进行关闭和开启分别使用一短时间,就能有直接的感官了。
❝
动效的体验须是流畅的,在不影响体验性能的前提下才能更好的体验价值,大量使用无意义动画导致产品卡顿实则是一个败笔。(三流产品的基本操作)
❞⚡CSS中的动画世界
在 CSS中我们看过很多不可思议的操作,其实都来自于动画的 欺诈效果。所以,我们应该认真的看看 Transition和 Animation是如何完成一些神奇的吧。
动画周期
动画周期是动画的核心点,它根据 时间和 贝塞尔曲线(cubic-bezier)的特征进行对应组合,产生视觉上的效果。
同样的,时间和线性动画都是动画中设计的难点,在大多数时候,动画应该更加高效的完成。可以看下 蚂蚁Ant Design对动画提出的建议。
❝
在企业级应用的设计中,动效需要在尽可能短的时间内有效的完成过渡。那么如何把握这个时间的长短呢?伦敦城市学院神经学创立者 Davina Bristow 曾提出, 眨眼是人体最快的潜意识动作,大多数人每分钟眨眼 15 次,眨眼平均持续 100-150 毫秒;所以我们将这个时间段定义成 Ant Design 动效的基本时间单位。
❞
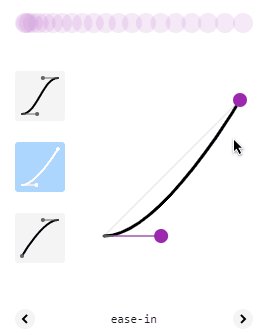
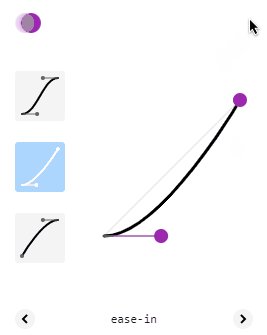
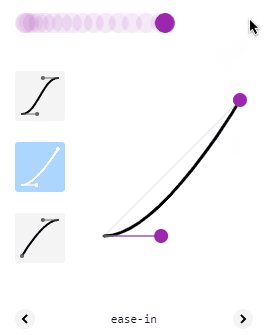
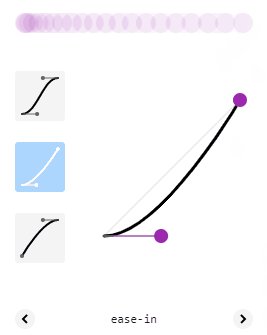
下面几张图分别是 transition默认的一些 贝塞尔曲线动画展示。
(效果图来自Google浏览器Cubic Bezier Editor)





速度与激情
在 Ant-Design中,它的设计对其把控的效果拿捏是具有深思熟虑的,细致的拿捏会让动画呈现起来恰到好处,我们不妨来看看这张图吧:

Ant-Design 组件里的基本时间单位分别是:最快时间: 100ms, 基本时间: 200ms, 较大时间:300ms… 100的倍增的方式css3动画属性有哪些,那么基于此,我对比了其他UI组件库,总结出了一些动画较为合理的时间把控程度。我也在这里分享下吧。
$animation-time-fast: .1s;
$animation-time-base: .2s;
$animation-time-even: .3s;
$animation-time-slow: .4s;
$animation-time-cut: .7s;
方块的一生
在网页中,有我们熟知的盒模型,所有的页面都是由大大小小的盒子拼凑而成。如下图,就是一个基本的盒子模型。
因此,对于动画来说,最直观的就是对于方块运用的一些交互行为。而我们又可以将其分为几类不同的交互:
呈现方式
在 CSS中,对于动画的产生有两个 API, transition, animation都可能定义过渡动画。但是两者的区别是很大的。transition只能声明元素变化从开始到结束之间的变化关系。而 animation则是可以自由的定义一段动画在元素上的开始和结束。甚至于,还能控制动画的执行次数。
单点元素
我们先来看一个单元素(单点)动画:
这是我们常见的一个声波信号的一个图片,我们实现起来非常的简单,


.dot {
position: relative;
width: 1em;
height: 1em;
border-radius: 50%;
background: #1890ff;
&::before {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: inherit;
border-radius: inherit;
// animation: scale 2s ease-out infinite;
transition: all 1s;
}
&:hover::before {
transform: scale(3);
}
这个时候,其实我们已经很明显的发现了 transition的弊端了,它并不能自由的控制元素的形变,所有的形变都是预先设置在元素上的,而 animation则是可以自由的组织元素发生变化的内容和次数,而不完全依赖于用户触发。
❝
需要注意的是,如果元素从文档流直接消失,那么CSS动画和过渡属性就对其没有效果了。如:display
❞
可以看的出, transition的存在更多是为元素 过渡行为而使用的,当元素发生过渡行为的时候,较为简单的动画,我们并不需要使用 animation进行控制。因此,可以总结出:
「交互动画」
在 web页面中,我们往往涉及到很多的交互动画,我们可能会涉及到部分动画的穿插,那么这个时候就需要对动画元素进行一部分的延迟操作了。
❝
需要注意的是 animation-delay元素依旧会显示,下图只是做一个基本的演示,完整效果可以看另一篇文章写的案例,是完全通过延迟 DOM来实现的。
❞


对比两者 DEMO,左侧的是使用Vue钩子添加 setTimeout分批去控制动画的行为,右边则是使用 animation-delay设置了基础延迟时间,可以看到,动画只是做了延迟,但是DOM还是加载了,很明显会有瑕疵。
示例动画来自@ mmdjj:优美的v-for列表加载动画:vue动画钩子实践
⭐使用动画
诚然, Vue提供了 transition-group和 transition组件,能够很好的控制一张卡片的一生,从进入到离开但是在动画的行为上,还是写成了一个 animation.scss作为基本动画的管理,具体可以根据当前需要的动画,拼凑成为对应的 动画类。
在写动画类的时候,我们需要注意的是,一个动画如无意外,肯定是双向的,比如最耳熟能详的淡入淡出。淡入和淡出其实就是 开始和 结束相反的一个过程。
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
多数时候,我们只需要进行在class中进行 类的引用就可以使用了,如果是 vue.js需要使用 transition组件的话可以自己拼凑出一个动画状态类进行绑定。

list-5.gif动画分享和阅读资源
下面来分享标题的动画资源吧,不拿出点资源估计今天很难走出掘金了。首先是一些推荐的作者写的文章,非常的棒,看完概念篇再去看实践,直接起飞。
下面是我个人觉得比较好的动画资源,写成了一个 scss文件给大家了,独乐乐不如众乐乐。
❝
动画样式下载地址:立即下载
❞总结
本片文章算是我对过渡动画体系的一个小总结,看起来很简单的过渡动画,难的不是 API而是设计动画的过程,在一个团队中, 设计和 交互对于前端的体验也是重中之重,我们在开发的时候,对于其他领域的知识应该保持学习的态度。同样的,对于部分复杂的动画,如无必要也需要和交互设计进行沟通,好的动画可以给人眼前一亮的视觉体验,拖沓的动画也同样会让人疲劳。看完文章后,不妨在自己项目中去实践实践吧。
———END———
限 时 特 惠:本站每日持续更新海量各大内部创业教程,一年会员只需128元,全站资源免费下载点击查看详情
站 长 微 信:jiumai99





 ×
×